Tributary.io and D3
I'd like to share what maybe the greatest tool for working with D3js: tributary.io.
Tributary is an experimental environment for rapidly prototyping visualization code.
This web application lets you build any D3 visualization you can imagine right in your browser. No need to setup the D3 environment locally when you want to just test out an idea or quickly get a proof of concept going.
My Work With Tributary.io:
I used tributary.io extensively while collaboratively working on CMPD2012. Tributary.io is so easy to use, responsive and instantly refreshed and updated changes as you typed.
Tributary uses your github.com authentication to save your work to your Gist as, what they call, an inlet.
Example Inlet for 'Hello World'
You can click the link in the gist below to open this example inlet then expand it and save it to your own gist!
Advanced Tributary Uses
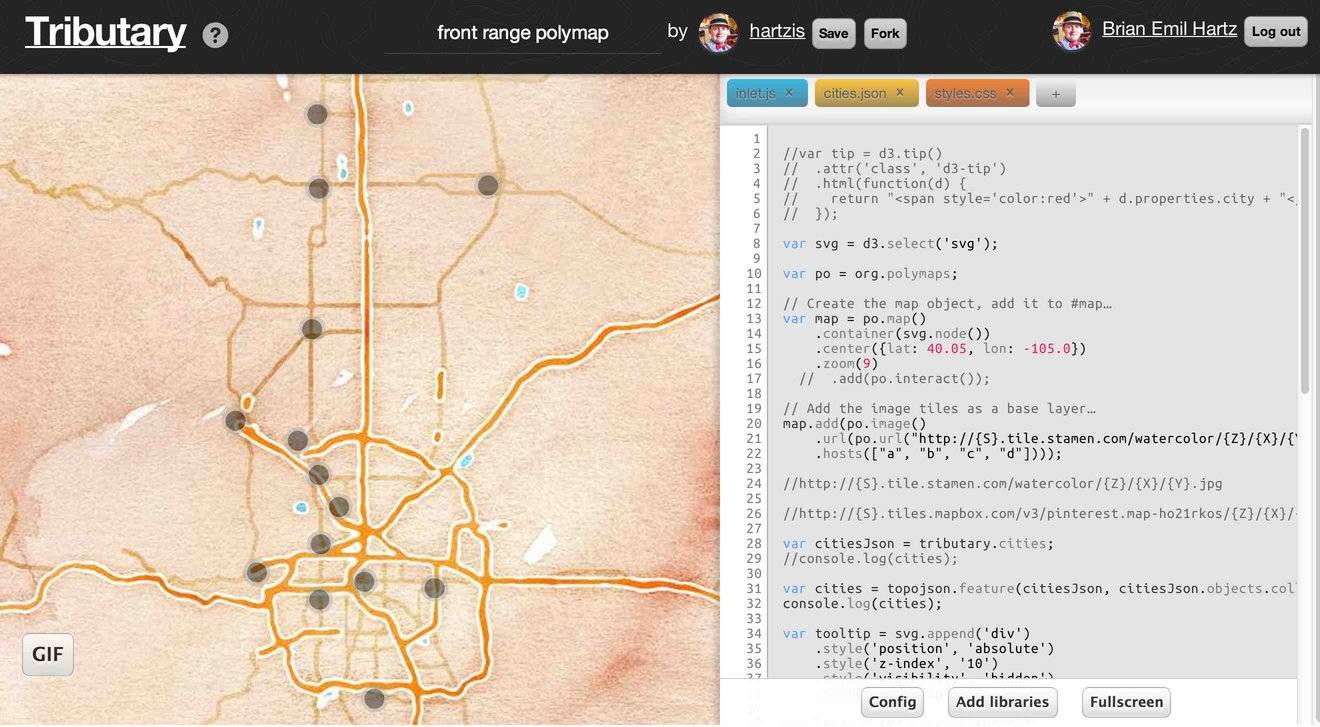
Along with all the inherent Tributary libraries(d3, underscore, and more), it lets you import other javascript libraries. The example inlet below was used to build the map on CMPD2012.
CMPD2012 Map inlet Example Gist
Example inlet loads these additional libraries:
- topojson - extension to JSON that encodes topology
- polymaps - library for making dynamic, interactive maps